728x90
자신이 원하는 인터넷 주소의 내용을 띄울 수 있는 WebView를 넣는 법을 알아보았다.
(1) activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</LinearLayout>WebView를 추가해준다.
(2) MainActivity.java
package com.example.webviewexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
private String url = "https://www.naver.com"; /// WebView를 틀 때 어떤 주소로 틀지 정함
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView)findViewById(R.id.webView);
webView.getSettings().setJavaScriptEnabled(true); /// js 허용하기
webView.loadUrl(url); /// url 틀기
webView.setWebChromeClient(new WebChromeClient()); /// 크롬 세팅하기
webView.setWebViewClient(new WebViewClientClass());
}
// 뒤로 가기로 원래 화면 돌아가게끔 구현하기
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if ((keyCode == KeyEvent.KEYCODE_BACK) && webView.canGoBack()) {
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
private class WebViewClientClass extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) { // 현재 페이지 url 읽기
view.loadUrl(url);
return true;
}
}
}(3) AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.webviewexample">
<uses-permission android:name="android.permission.INTERNET"/> // 인터넷 권한 설정으로 webview 틀 수 있게 함
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.WebViewExample">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
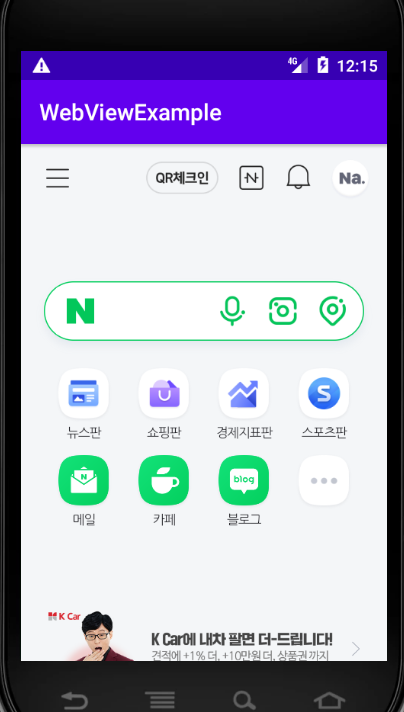
</manifest>위의 코드를 구현한 design부분은 다음과 같다.

'study & bootcamp > 안드로이드 앱 스터디' 카테고리의 다른 글
| Android App 개발 스터디 #13 Fragment편 (0) | 2021.08.03 |
|---|---|
| Android App 개발 스터디 #10 Navigation Menu 커스텀 편 (0) | 2021.07.21 |
| Android App 개발 스터디 #8 SharedPreferences (0) | 2021.07.20 |
| Android App 개발 스터디 2주차 todolist-1 (0) | 2021.07.20 |
| Android App 개발 스터디 1주차 내용. (0) | 2021.07.14 |