728x90
직접 Navigation Menu 부분을 구현해볼 것이다.
(1) activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/drawer_layout"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/btn_open"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="열려라 참깨"/>
</LinearLayout>
<include layout = "@layout/activity_drawer"/> /// 액티비티 drawerlayout을 이곳에 포함시켜라(연결)
</androidx.drawerlayout.widget.DrawerLayout>(2) activity_drawer.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="#03A9F4"
android:id="@+id/drawer"
android:orientation="vertical">
<Button
android:layout_margin="10dp"
android:id="@+id/btn_close"
android:layout_width="match_parent"
android:layout_height="wrap_content"
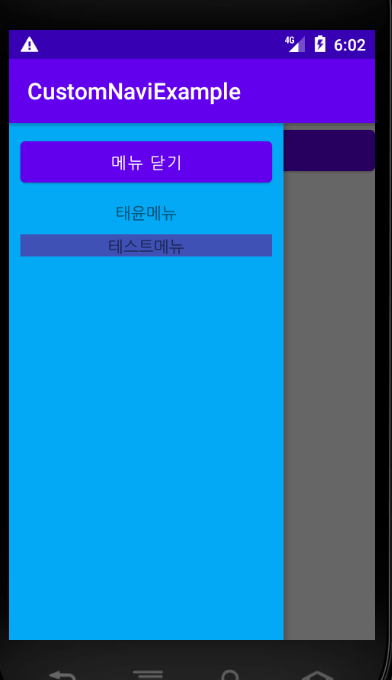
android:text="메뉴 닫기"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="태윤메뉴"/>
<LinearLayout
android:background="#3F51B5"
android:orientation="vertical"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="테스트메뉴"/>
</LinearLayout>
</LinearLayout>(3) MainActivity.java
package com.example.customnaviexample;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.drawerlayout.widget.DrawerLayout;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private View drawerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
drawerLayout = (DrawerLayout)findViewById(R.id.drawer_layout);
drawerView = (View)findViewById(R.id.drawer);
Button btn_open = (Button)findViewById(R.id.btn_open);
btn_open.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.openDrawer(drawerView); ///버튼 누르면 dawer 열림
}
});
Button btn_close = (Button)findViewById(R.id.btn_close);
btn_close.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
drawerLayout.closeDrawers();
}
});
drawerLayout.setDrawerListener(listener);
drawerView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
return true;
}
});
}
DrawerLayout.DrawerListener listener = new DrawerLayout.DrawerListener() { ///drawer 오픈됬을 때 작동함
@Override
public void onDrawerSlide(@NonNull @org.jetbrains.annotations.NotNull View drawerView, float slideOffset) {
}
@Override
public void onDrawerOpened(@NonNull @org.jetbrains.annotations.NotNull View drawerView) {
}
@Override
public void onDrawerClosed(@NonNull @org.jetbrains.annotations.NotNull View drawerView) {
}
@Override
public void onDrawerStateChanged(int newState) {
}
};
}

'study & bootcamp > 안드로이드 앱 스터디' 카테고리의 다른 글
| Android App 개발 스터디 #14 Log출력 및 주석 다는 법 (0) | 2021.08.04 |
|---|---|
| Android App 개발 스터디 #13 Fragment편 (0) | 2021.08.03 |
| Android App 개발 스터디 #9 WebView (0) | 2021.07.21 |
| Android App 개발 스터디 #8 SharedPreferences (0) | 2021.07.20 |
| Android App 개발 스터디 2주차 todolist-1 (0) | 2021.07.20 |