728x90
구글맵 API를 통해 구글맵을 앱화면에 띄워볼 것이다.
https://www.youtube.com/watch?v=d-Dkb2bmcQs&list=PLC51MBz7PMyyyR2l4gGBMFMMUfYmBkZxm&index=25
(1) 기초 작업
구글맵 콘솔에서 API키 받아오기.
https://console.cloud.google.com/google/maps-apis/overview
(2) AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.googlemaplexample">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.GoogleMaplExample">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="AIzaSyC2ePhFiAq54KicpbpSFasOetDUTvFloLo"/>
</application>
</manifest>- meta-data 를 위와 같이 추가해준다.
(3) build.gradle(:app)
plugins {
id 'com.android.application'
}
android {
compileSdkVersion 30
buildToolsVersion "30.0.3"
defaultConfig {
applicationId "com.example.googlemaplexample"
minSdkVersion 16
targetSdkVersion 30
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
implementation 'androidx.appcompat:appcompat:1.3.1'
implementation 'com.google.android.material:material:1.4.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.0'
implementation 'com.google.android.gms:play-services-maps:17.0.0'
implementation 'com.google.android.gms:play-services-location:17.0.0'
testImplementation 'junit:junit:4.+'
androidTestImplementation 'androidx.test.ext:junit:1.1.3'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.4.0'
}- implementation 'com.google.android.gms:play-services-maps:17.0.0'
- implementation 'com.google.android.gms:play-services-location:17.0.0'
2가지를 위와 같이 추가해준다.
(4) activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<fragment
android:id="@+id/googleMap"
android:layout_width="match_parent"
android:layout_height="match_parent"
class="com.google.android.gms.maps.MapFragment"/>
</LinearLayout>- fragment를 추가해준다.
(5) MainActivity.java
package com.example.googlemaplexample;
import androidx.appcompat.app.AppCompatActivity;
import android.app.FragmentManager;
import android.os.Bundle;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
import com.google.android.gms.maps.OnMapReadyCallback;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.MarkerOptions;
public class MainActivity extends AppCompatActivity implements OnMapReadyCallback {
private FragmentManager fragmentManager;
private MapFragment mapFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fragmentManager = getFragmentManager();
mapFragment = (MapFragment)fragmentManager.findFragmentById(R.id.googleMap);
mapFragment.getMapAsync(this);
}
@Override
public void onMapReady(GoogleMap googleMap) {
LatLng location = new LatLng(35.205739, 129.078477);
MarkerOptions markerOptions = new MarkerOptions();
markerOptions.title("동래역");
markerOptions.snippet("전철역");
markerOptions.position(location);
googleMap.addMarker(markerOptions);
googleMap.animateCamera(CameraUpdateFactory.newLatLngZoom(location, 16));
}
}- OnMapReadyCallback을 implement해준다.
- fragment를 불러와준다.
- onMapReady함수를 통해 구글맵 정보를 가져온다.
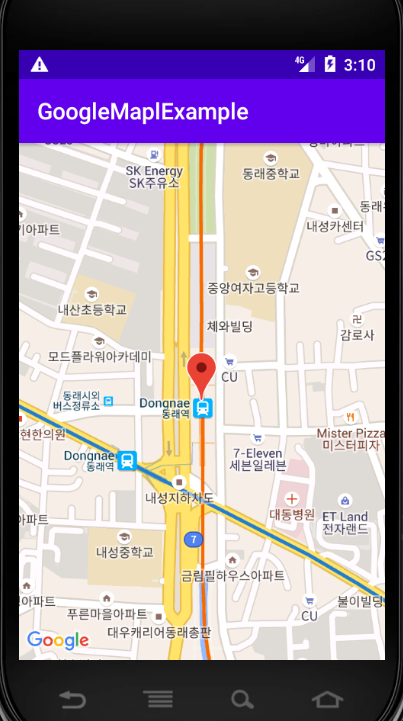
※ 실행화면

'study & bootcamp > 안드로이드 앱 스터디' 카테고리의 다른 글
| [Android App 개발 스터디] #27 ButtonSelector (0) | 2021.10.03 |
|---|---|
| [Android App 개발 스터디] #24 구글맵 (0) | 2021.09.25 |
| [Android App 개발 스터디] #23 뒤로가기 두 번 눌러 앱 종료 (0) | 2021.09.04 |
| [Android App 개발 스터디] #22 음악재생 MP3 (0) | 2021.08.25 |
| [Android App 개발 스터디] #20 Spinner 드롭다운 (0) | 2021.08.25 |